Project Overview
Project Type: Responsive Web Design
My Role: UX Researcher, UX Designer, UI Designer
My Teammates: George Lomotan, Corbin Grainger
Timeline: 3 Weeks
Tools: Figma, Google Suite, Trello
The Problem
Punk Rock Saves Lives contributes to many worthwhile causes in their community. Their website, however, is an unintended hurdle to prospective volunteers and donors due to its cluttered design and layout.
The Solution
Redesign the website with a more modern and organized design pattern, with an emphasis on driving traffic towards more clearly presented volunteer and donation opportunities, will benefit the organization.
Heuristic Evaluation
To begin the research, we explored the current Punk Rock Saves Lives website. The website overall is disorganized that there’s no clear call to actions that draws the user’s attention at first glance. Instead the visual design is distracting and unaligned. Although having rules is not very “punk”, PRSL can still have a website that rocks!
User Testings
To confirm our assumptions that the current Punk Rock Saves Lives website is a hurdle to users wanting to volunteer, additional research was conducted.
We interviewed the executive director Tina Rushing who mentioned that gaining reliable volunteers is difficult. We then explored the volunteer side by conducting 4 user tests. Many found volunteering on the website frustrating because it redirects to a completely different website. Users were confused how to navigate back to the main site and why they needed to register.
User Persona & Storyboard


User Flow
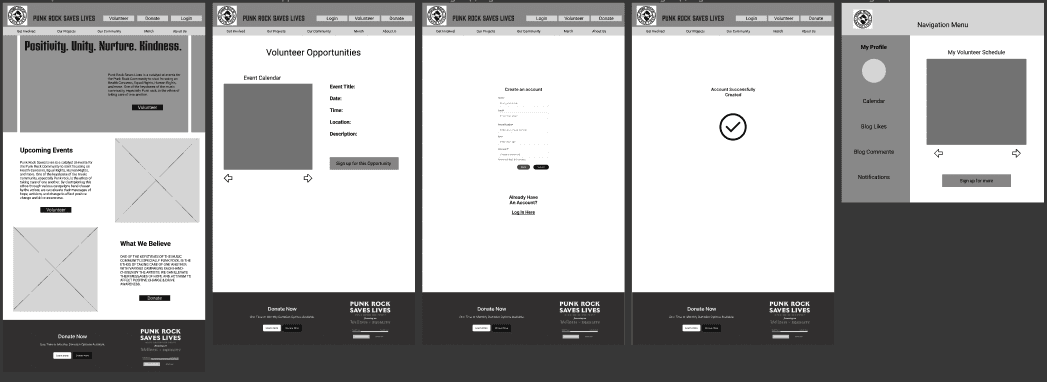
Thinking about the user flow was a challenge, we struggled with coming to a decision of whether users should have to sign up or login before looking at the event calendar or after selecting an event to volunteer for. At this point we decided it would make the most sense to display the events and then once a user decided to volunteer, then they would create an account. After user testing our wireframes, we ended up completely ditching the “Create an account” idea.

Definition & Wireframing
Sitemap
To start thinking about the visual design of the website, we had a brainstorming session to come up with ideas and organized them by priority and feasibility. We ultimately fixed redundancies, simplified the navigation bar and added main calls to action buttons at the top instead of having them scattered throughout the homepage.
Wireframes
We built out the lo-fi wireframes based off of our user flow. As shown in the picture below there’s the event calendar which we had planned on using as well as the create an account process. But after testing this flow, we quickly discovered that every user was confused by the create an account process. They were unsure why they needed to create an account and confused if they were still on their way to sign up for a volunteer opportunity. At this point we had to reassess what was necessary to make the process more simplified and intuitive to the user.
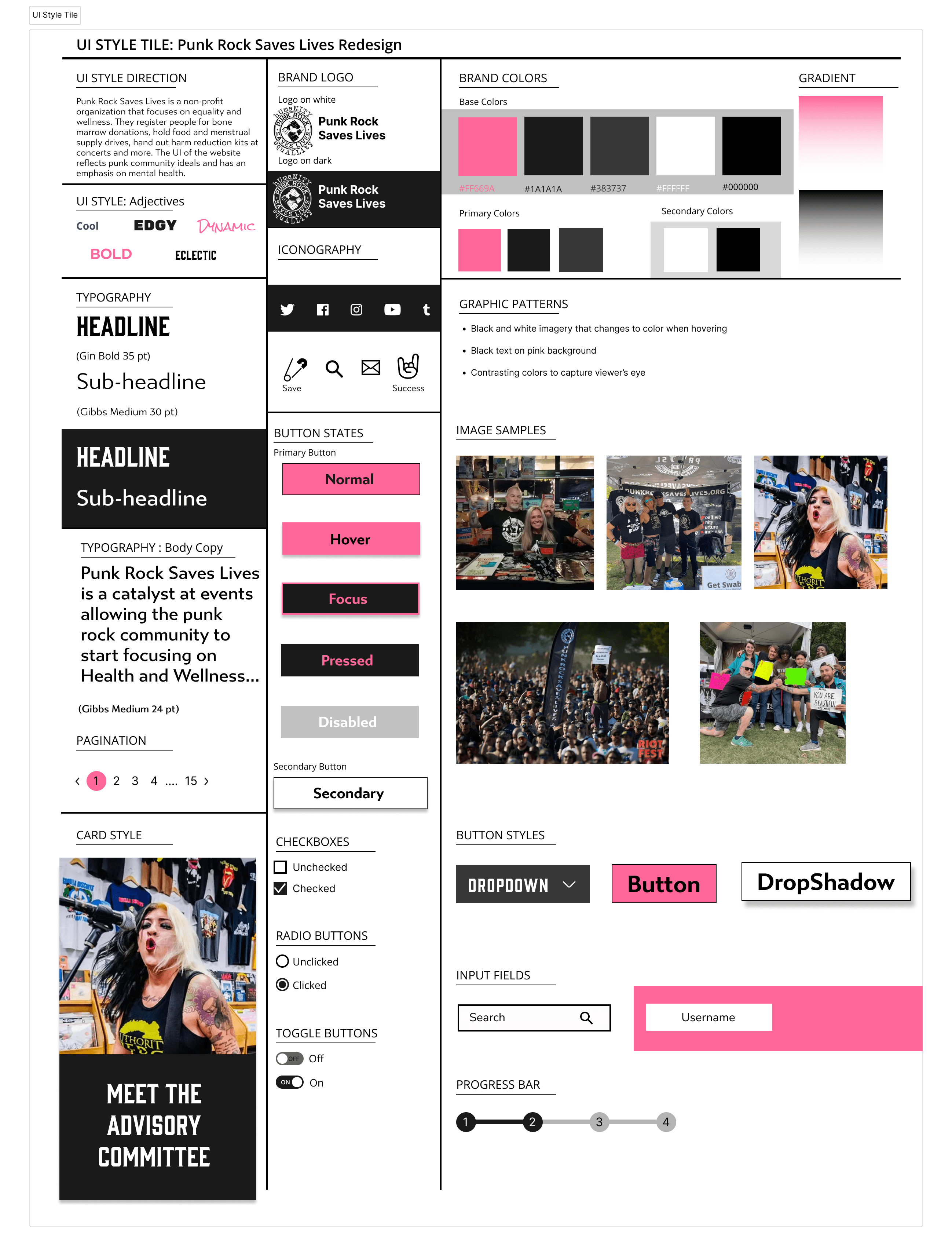
Visual Design
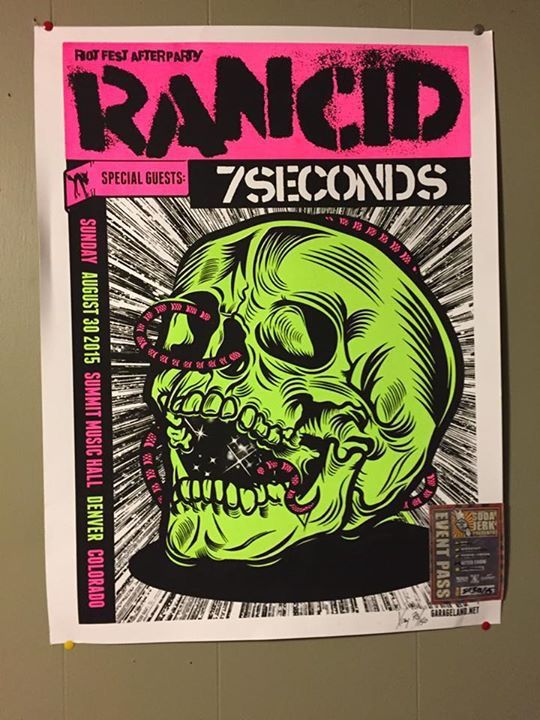
We took inspiration from posters of punk bands and some extra input from Tina Rushing, the executive director who mentioned that pink is always a best seller when it comes to Punk Rock Saves Lives merchandise.
Testing & Prototyping
Usability Testing
At this stage, we tested our first iteration of the prototype. Users found the account creation process confusing and were hesitant not knowing why they needed to complete this step in order to volunteer.
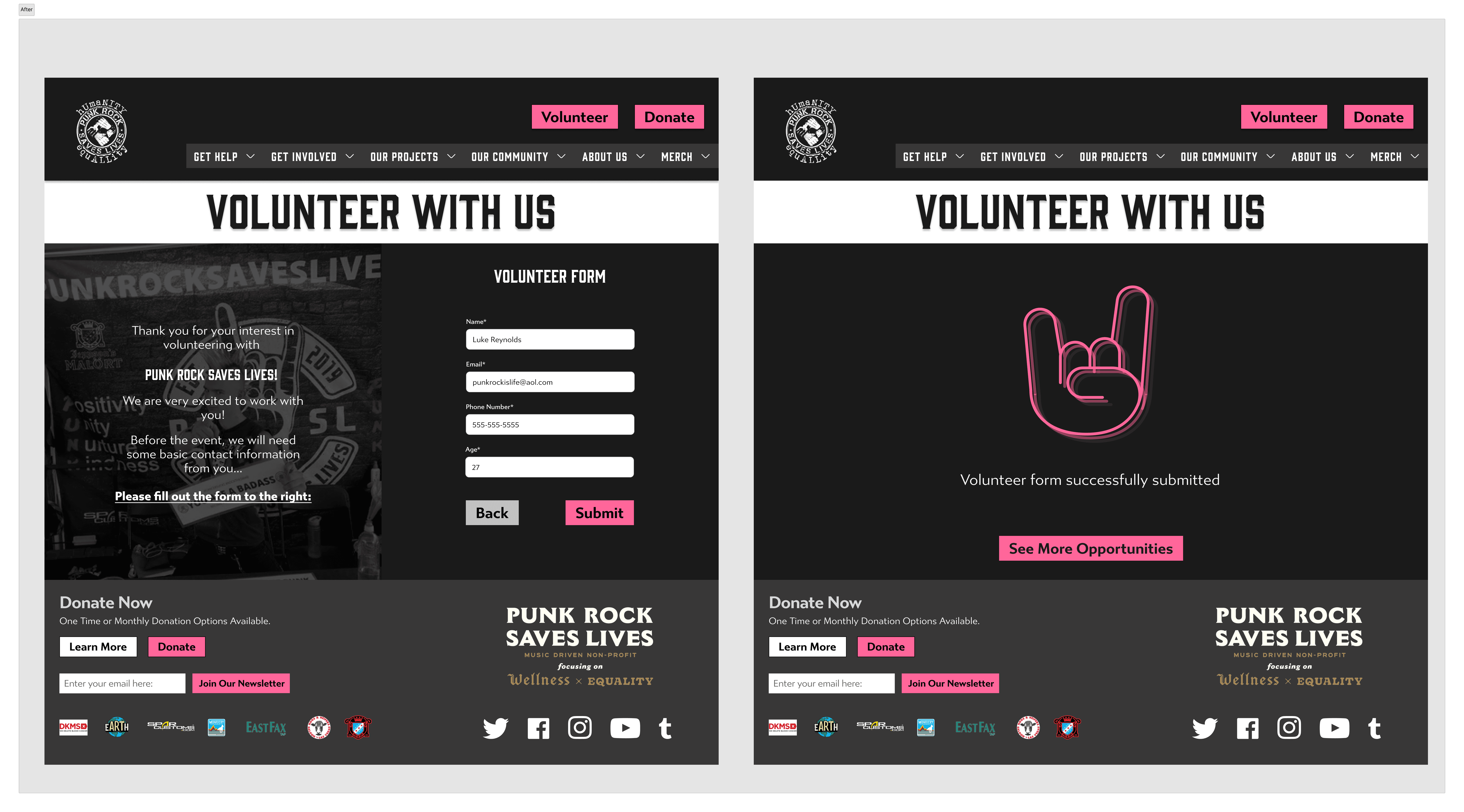
We had to revisit our user flow and reassess how the signup process would work. Ultimately we realized that the signup process was unnecessary and instead created a simple form for users to fill out there basic contact information in order to volunteer.
Before

After

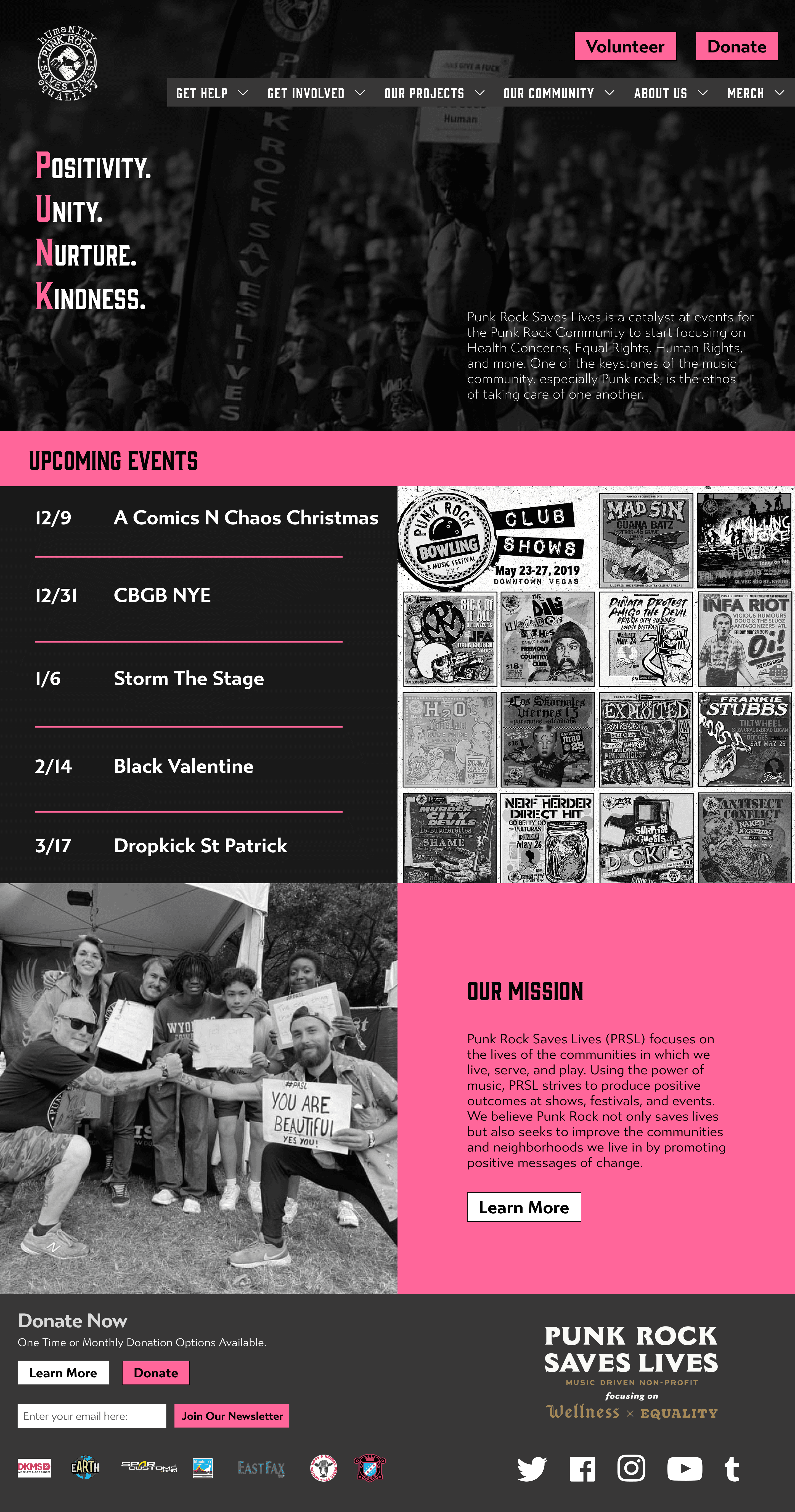
Final Prototypes
Final Thoughts
Our team chose Punk Rock Saves Lives because we’re all music lovers. PRSL’s mission unites punk music lovers with volunteer opportunities to do good in their communities; the goal of our case study was to facilitate that mission through engaging and intuitive design, and we feel we’ve accomplished that. Users are now presented with a modern homepage that removes obstacles to getting into a simple event selection and sign up flow for volunteering.