Project Overview
The Problem
Travelers who like to plan their itineraries in advance spend a lot of time researching things to do in their travel destination. They need a more efficient and organized way to plan their itineraries full of activities.
The Solution
Design an app to help travelers plan their trip itineraries and discover activities in their travel destination that they will enjoy based on their personal preferences.
Research & Analysis
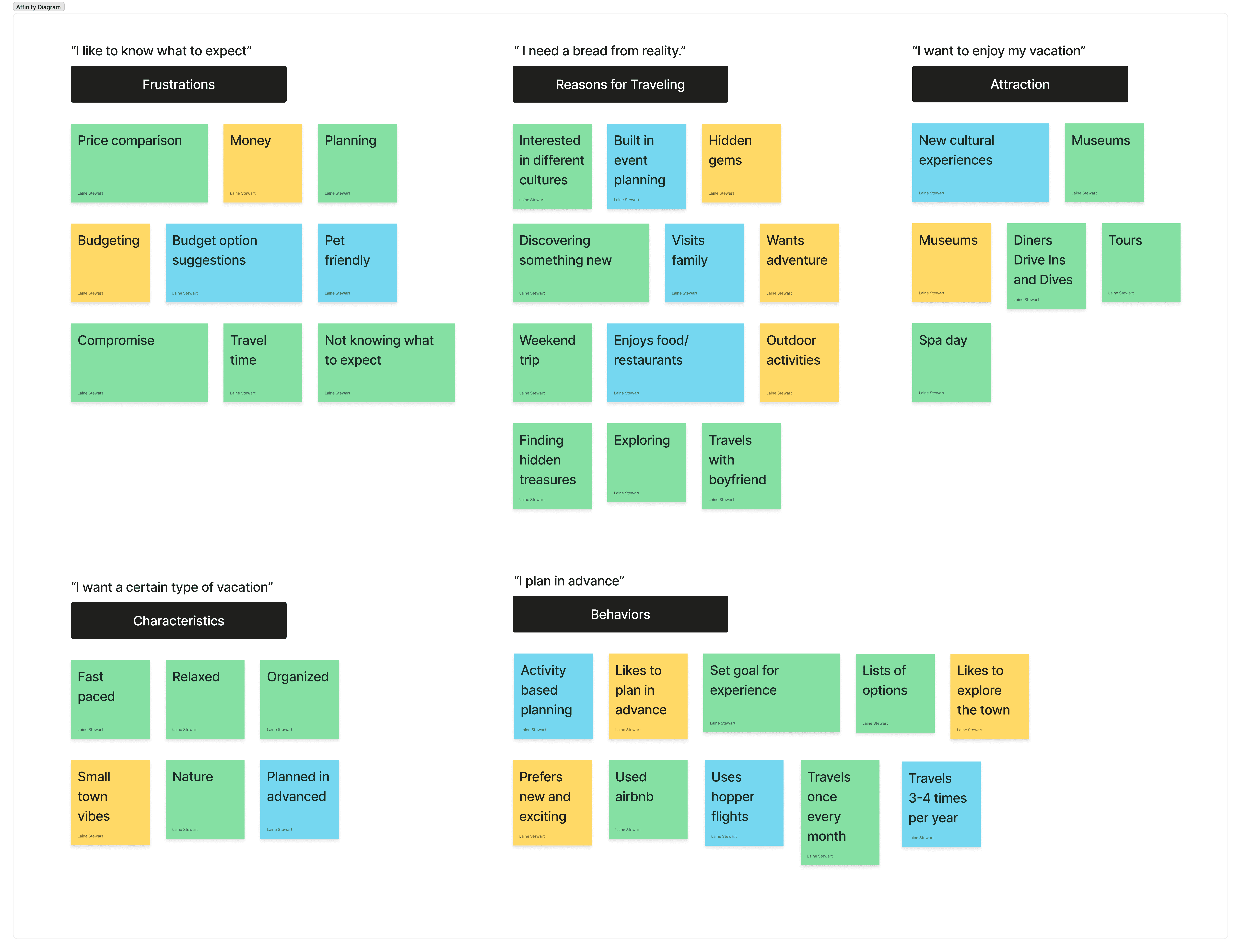
User Interviews
Three user interviews were conducted to understand how users go about their itinerary planning process. We asked questions to further understand what travelers look for when planning their trip itineraries and complied interview notes into an affinity map to further understand the behaviors of our users.

Definition & Ideation
Ideation
To come up with ideas to make the itinerary process more efficient for travelers, we held an "I like, I wish, what if" brainstorming session and voted on our favorite ideas. A personality test that would generate a list of curated ideas would make the planning process more efficient. That way, people like Steven R. can bypass the hours and hours of searching the web for things to do!

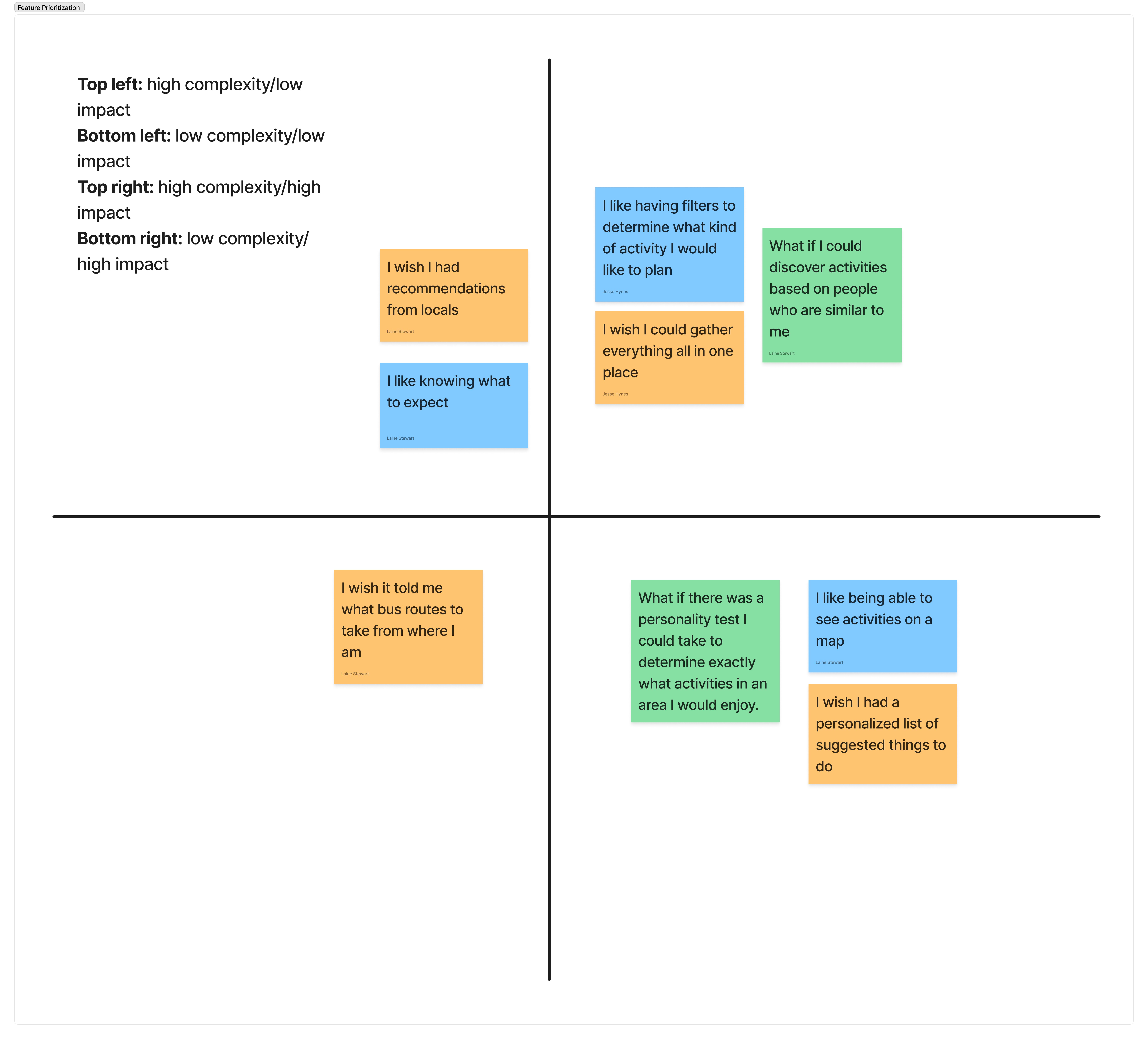
Feature Prioritization
We confirmed that having a quiz generate a curated list of recommendations for the user is something that is worth designing and developing! “70% of consumers say that how well a company understands their individual needs impacts their loyalty” (https://startupbonsai.com/personalization-statistics/) explains how knowing our users individual preferences when it comes to planning activities to do in their travel destination will contribute to a high retention rate.
Competitor Analysis
Throughout our research I paid attention to what could make our travel app stand out. I came to a synthesis that having the quiz generate personalized recommendations is a unique feature that would would make Trippin stand out. This is a feature that would also help minimize the overwhelming amount of information.

Definition & Wireframing
User Flow
To make the process efficient, Trippin the app will allow the user to complete four main actions:
Enter travel destination and dates
Take a quiz so we can generate a list of recommended activities
Choose from the curated list of results
Create a schedule for their trip

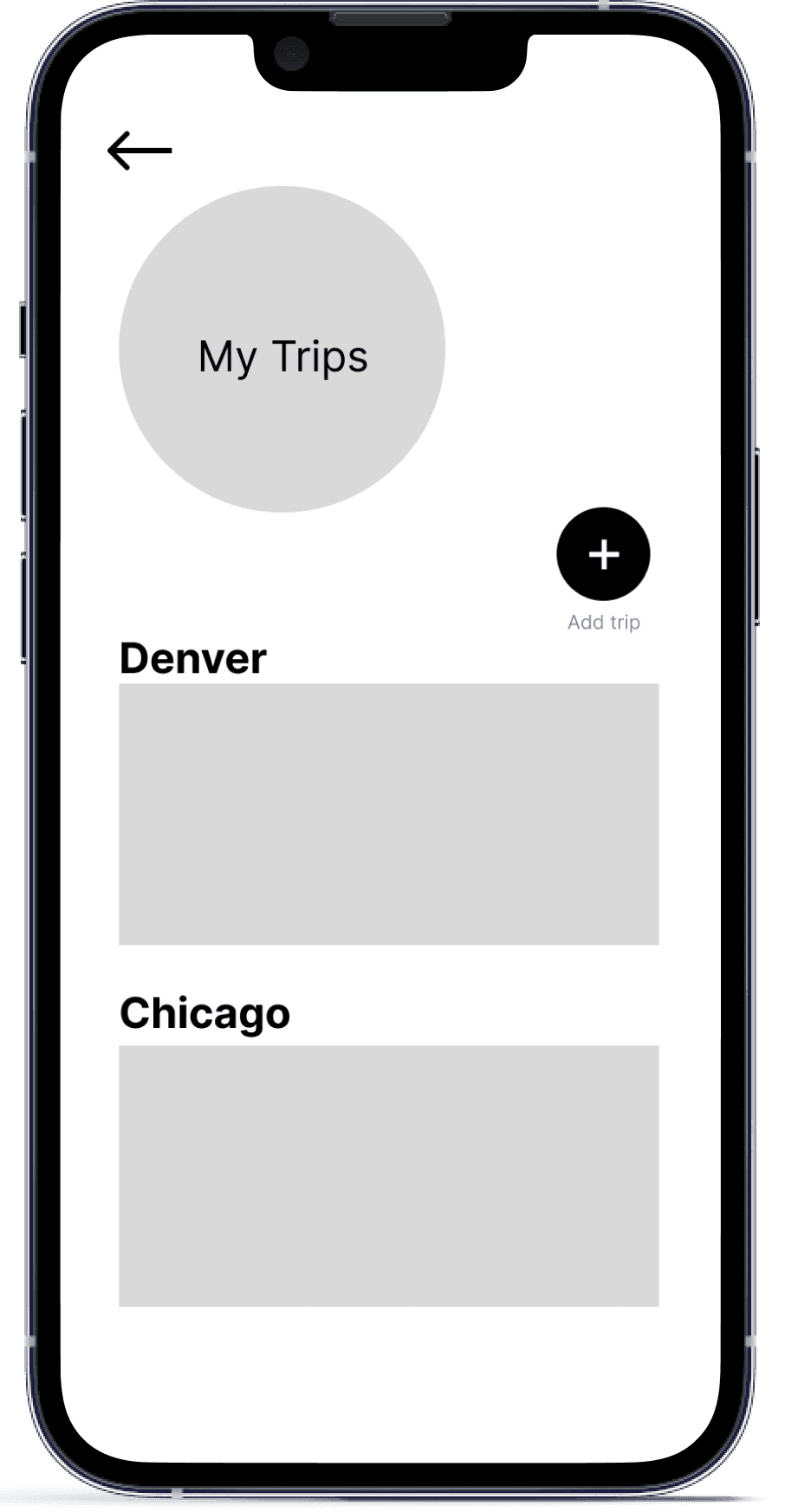
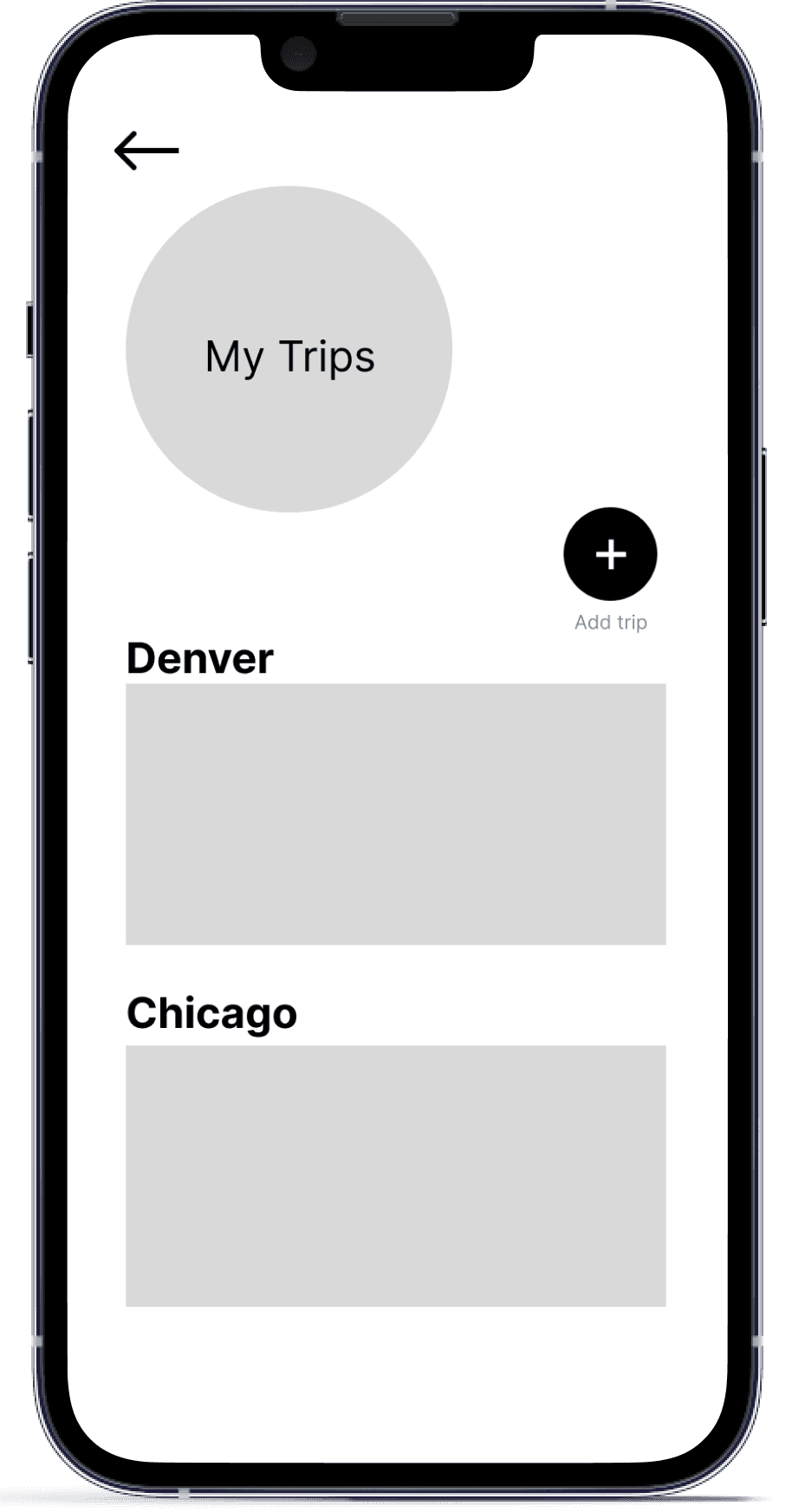
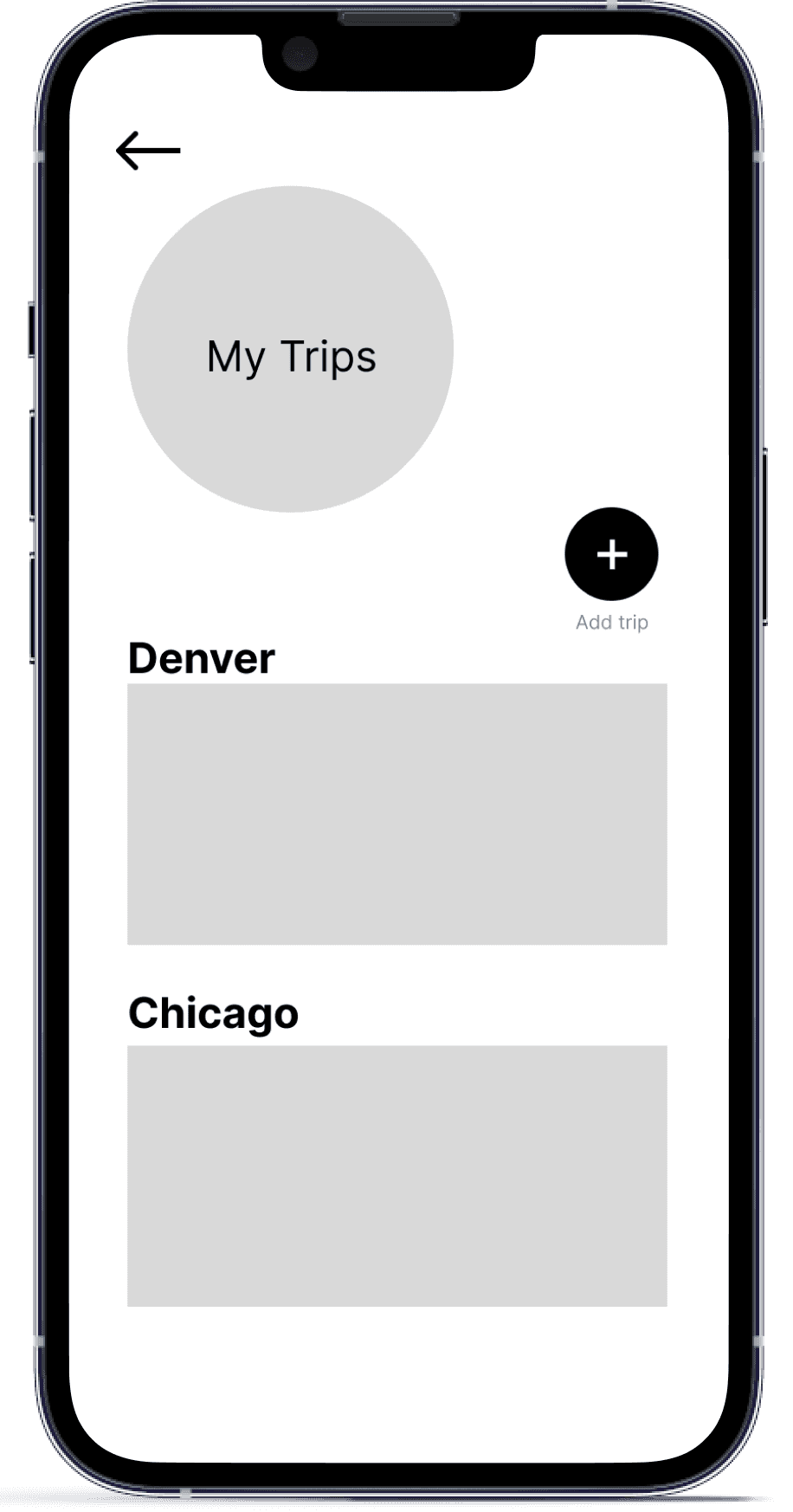
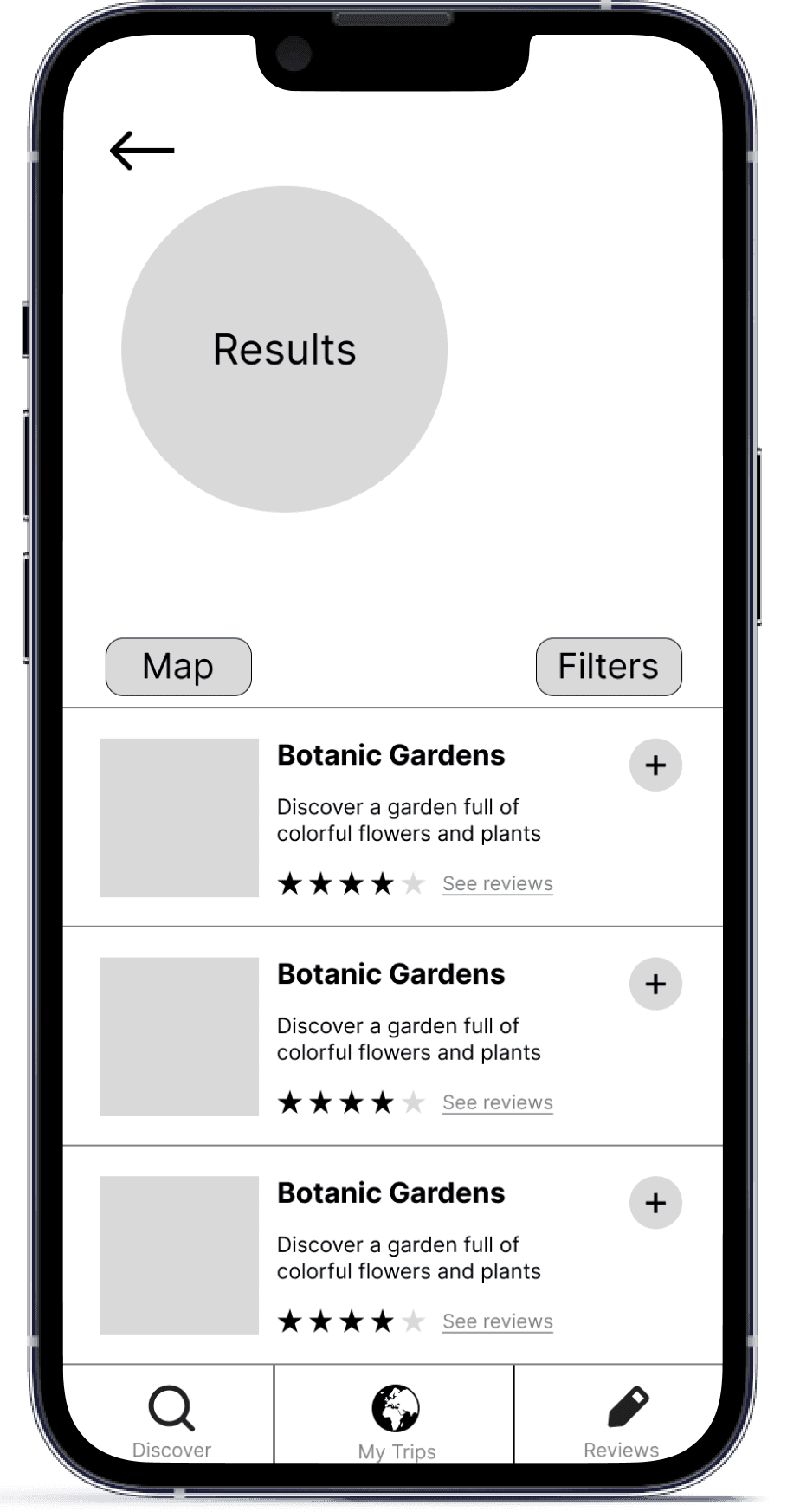
Wireframes
Creating the low-fidelity clickable prototype helped me visualize exactly where certain buttons will take the user. This also helped me resolve any dead ends. For example, before I had the navigation bar, there was no way to get back to the results page from the “My Trips” page. Originally the user would have to click the back button two times. Adding the “Discover” icon in the navigation bar gives easy access to the results page in just one click. This will also relieve anxiety of losing information, I know back buttons make me anxious sometimes!
Testing & Prototyping
User Testing
Based on my user testings here are my main takeaways:
The adding activities process needs to be more intuitive
The quiz is an enjoyable experience for users
The coaching screen is confusing because it looks interactive and ALL users thought this
There are some minor details that can be changed quickly such as adjusting some wording

Iterations
Coaching screen changed to not look like buttons
Indicator added to quiz to show which question the user is on vs. how many questions total
Some of the language changed to avoid confusion
“Results” page label is now “Activities for you”
The “Documents” button is now “Attachments” to make it clear that the user can add attachments like tickets/reservations
The “Add” button now says “Add Activities” to be more specific
The adding activities process is more intuitive and has a drop down calendar allowing the user to select the specific date and time to schedule the activity
An expanded view of the activity has been added to allow users to view more details before deciding to add to their itinerary
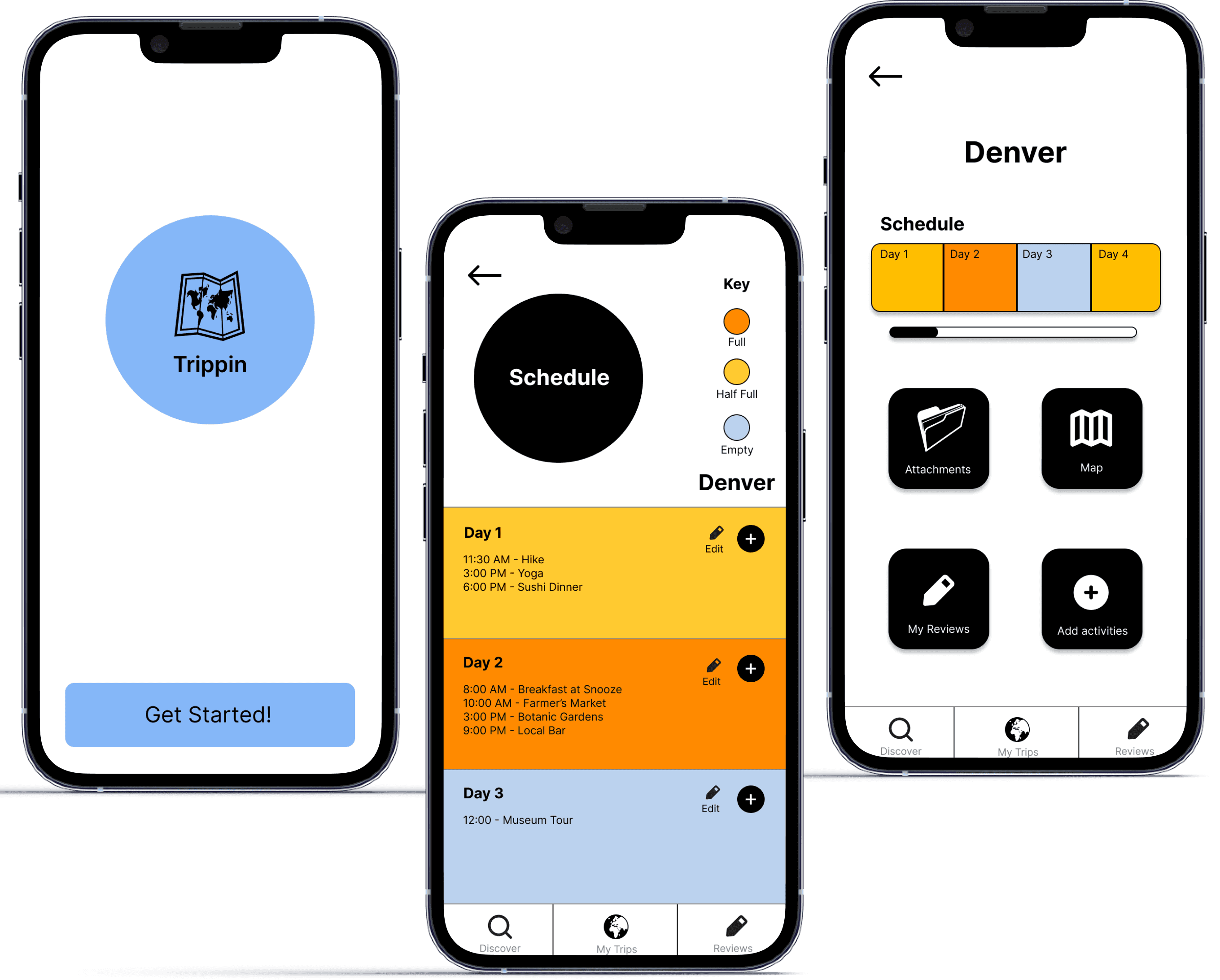
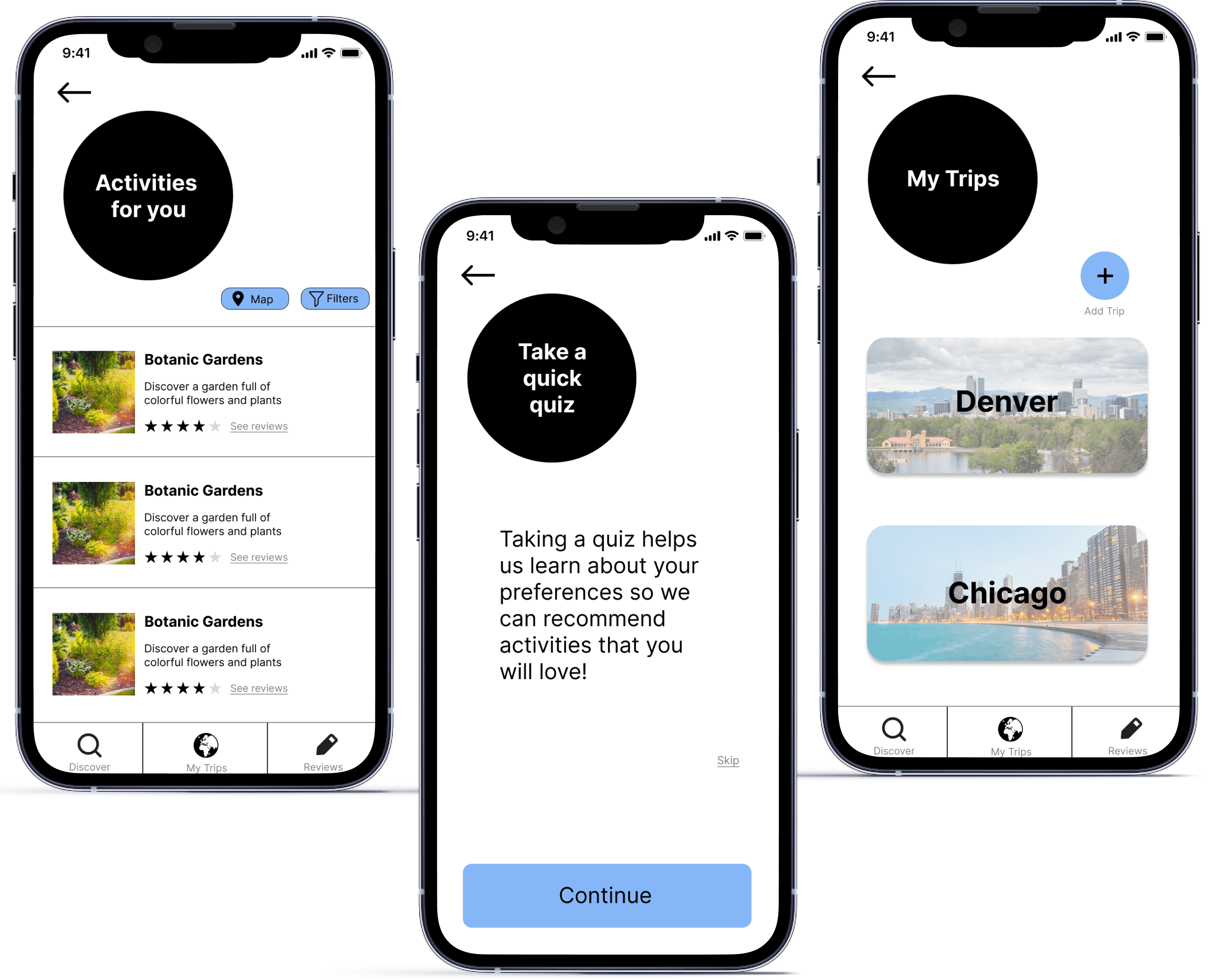
Mid-Fidelity Prototype
The user testing notes and analysis helped me create a new iteration that is more intuitive to the user. Now users aren’t confused about the coaching screen and don’t have to think about how to add an activity to their schedule.
Final Thoughts
Throughout this whole process I learned that it’s important to keep testing and iterating to ensure that all decisions are of value and are supported by research.
For further steps, I plan on diving deeper into the UI design of Trippin and bringing the prototype to high-fidelity by adding interactions.
As this was my first project as a UX designer, I found it to be rewarding and something that I enjoyed creating. I am excited to kickstart my career and for the future work ahead!